No big surprise, then, at that point, that CSS Frameworlds arose over the long haul and took the vast majority of the aggravation away. Today we can't envision coding without our #1 CSS structure, as focusing on numerous screen sizes has become a need.
In any case, how would you realize your system is the awesome the current task? Additionally, in case you're new to front-end improvement, which structure should help you pick?
Milligram

A minimalist CSS framework.
CSS Wand

Easy Copy-Paste Beautiful CSS, That can be easily customized further at your own choice
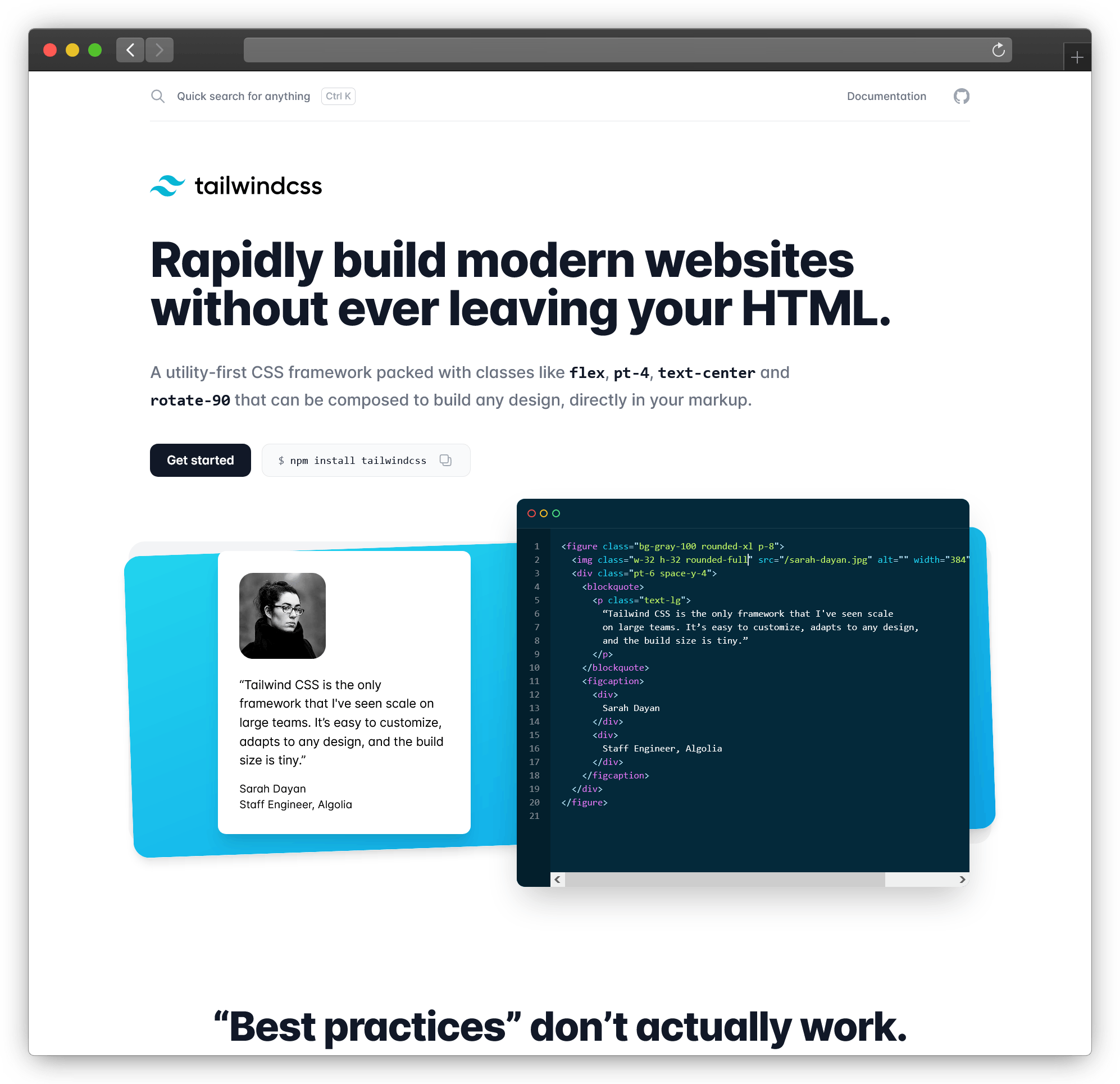
TailwindCSS

Rapidly build modern websites without ever leaving your HTML. A utility-first CSS framework packed with classes like flex, pt-4, text-center and rotate-90 that can be composed to build any design, directly in your markup.
PureCSS

A set of small, responsive CSS modules that you can use in every web project.
SpectreCSS

A Lightweight, Responsive and Modern CSS Framework.
Susy

Susy was a responsive layout engine for Sass, before flexbox and CSS grid were available.
TacIT

Tacit is a CSS framework for dummies, who want their web services to look attractive but have almost zero skills in graphic design, just like myself.
AnimateCSS

Animate.css is a library of ready-to-use, cross-browser animations for you to use in your projects. Great for emphasis, home pages, sliders, and attention-guiding hints.
Primer

The design system that powers GitHub. Everything consisting of React components, CSS Framework, Octicons, ViewComponents, Figma components.
SemanticUI

User Interface is the language of the web. Design Beautiful Websites Quickly Semantic is a development framework that helps create beautiful, responsive layouts using human-friendly HTML.
DestyleCSS

Opinionated reset stylesheet that provides a clean slate for styling your html.
Foundation

Foundation. The most advanced responsive front-end framework in the world.
RaisinCSS

An Utility CSS only library. It supports css grid and many more useful css properties.
Bulma

Bulma is a free, open source CSS framework based on Flexbox and built with Sass. It's 100% responsive, fully modular, and available for free.
VoxelCSS

VoxelCSS make 3d rendering Easy.
UIKit

A lightweight and modular front-end framework, for developing fast and powerful web interfaces.
WaterCSS

A drop-in collection of CSS styles to make simple websites like this just a little bit nicer.
CSS is a developing language. It stays up with the latest with the furthest down the line disclosures can at times end up being fairly troublesome. A structure assists with overcoming any issues between composing every single question yourself. It additionally gives you a library so you can do it without anyone's help.
With regards to creating inside a group climate, CSS systems permit engineers to chip away at a venture together. They can do this at a lot faster speed. This permits them to set aside some improvement time, and eventually save financial plan too.